多列布局模块
zhushican
•
2022-08-11
•
六六互联
•
阅读(461)
简介:

多列布局
在网页制作中,如果想让一个段落的内容像报刊、杂志中那样分栏显示,就需要用到CSS3中提出的多列布局模块。如表3-10 多列布局的属性。
表3-10 多列布局的属性
多列布局的具体用法如例3-6所示。
例3-6 example06.html
| <!DOCTYPE html> <html> <head> <style> p{ width: 1500px; -webkit-column-count: 3; -webkit-column-width: 200px; -webkit-column-gap: 5em; -webkit-column-rule: 5px solid silver; font-size: 27px; margin: 0 auto; } </style> </head> <body> <p>长沙职业技术学院是长沙市人民政府主办的的一所全日制普通高等职业院校,其前身是有谭嗣同夫人李闰等人于1902年创办的湖南省浏阳师范学校。百年名校,人才辈出,胡耀邦、杨勇等同志都曾在我校就读。学院现有雷锋(主)校区、浏阳(东)校区,占地面积600余亩,在校学生9000余人,教职工600余人,其中正、副教授110人,具有博士、硕士研究生学历的教师360余人。 学院设置有特殊教育与学前教育分院、机械与汽车工程分院、经济贸易与信息技术分院、建筑与艺术设计分院及思想政治课教学部、基础课教学部、体育与艺术教学部、中职教学部等4院4部,开设有汽</p> </body> </html> |
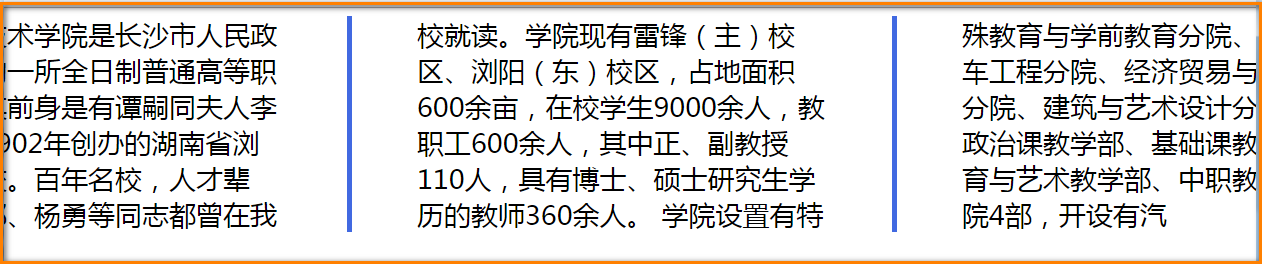
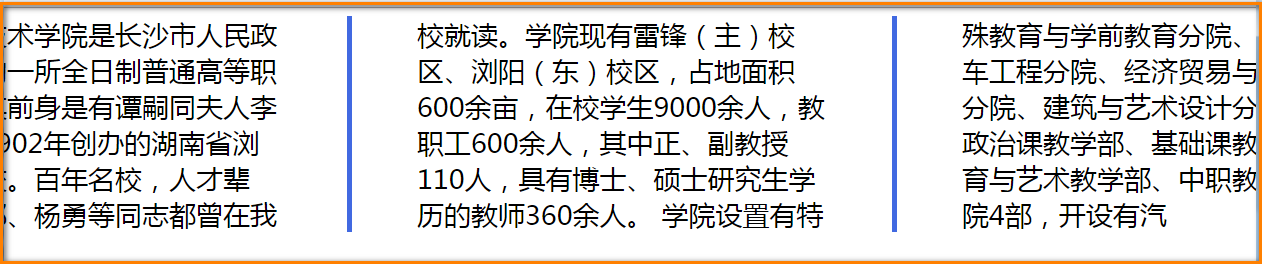
运行例3-6,页面效果如图3-8所示。

图3-8 多列布局显示效果
评论列表





发表评论