属性选择器
zhushican
•
2022-08-11
•
六六互联
•
阅读(452)
简介:
属性选择器,主要包括如表3-7所示的几种情况。标识为深颜色的CSS3新增的属性选择器。
表3-7 属性选择器
| 选择符 | 功能描述 |
| E[attr] | 选择具有attr属性的E元素 |
| E[attr="val"] | 选择具有attr属性且属性值等于val的E元素 |
| E[attr~="val"] | 选择具有attr属性且属性值为一用空格分格分隔的字词列表,其中一个等于val的E元素 |
| E[attr^="val"] | 选择具有attr属性且属性值为val开头的字符串的E元素 |
| E[attr$="val"] | 选择具有attr属性且属性值为val结尾的字符串的E元素 |
| E[attr*="val"] | 选择具有attr属性且属性值为包含val的字符串的E元素 |
| E[attr | ="val"] | 选择具有attr属性且属性值为以val开头并用连接符 "_"分隔的字符串的E元素 |
备注: "CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
下列案例3-2所示为带有 target 属性的<a> 元素设置样式。
例3-2 example02.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> a[target]{background-color:yellow; font-size: 30px;} </style> </head> <body> <p>带有 target 属性的链接会得到黄色背景:</p> <a href="../default.htm">w3school.com.cn</a> <a href="../../www.disney.com/default.htm" target="_blank"> disney.com</a> <a href="../../www.disney.com/default.htm" target="_blank">cn.neuedu</a> <a href="../../www.wikipedia.org/default.htm" target="_top"> wikipedia.org</a> <p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 [<i>attribute</i>],必须声明 <!DOCTYPE></p> </body> </html> |
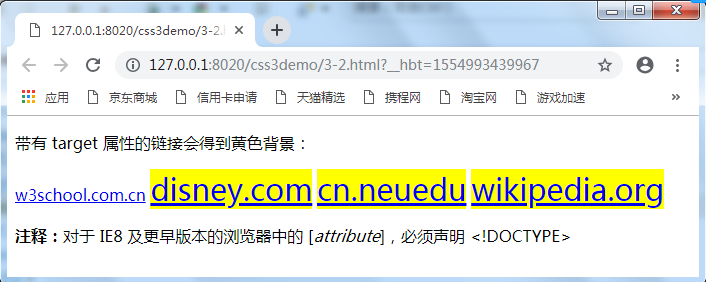
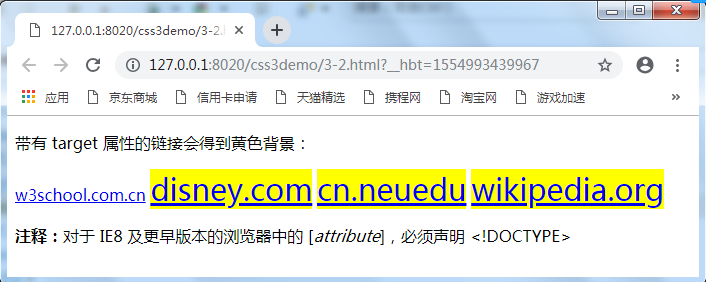
运行例3-2,选中带有 target 属性的<a> 元素设置背景样式为黄色,效果如图3-4所示。

图3-4 通过属性target选中的a设置的样式效果
评论列表




发表评论